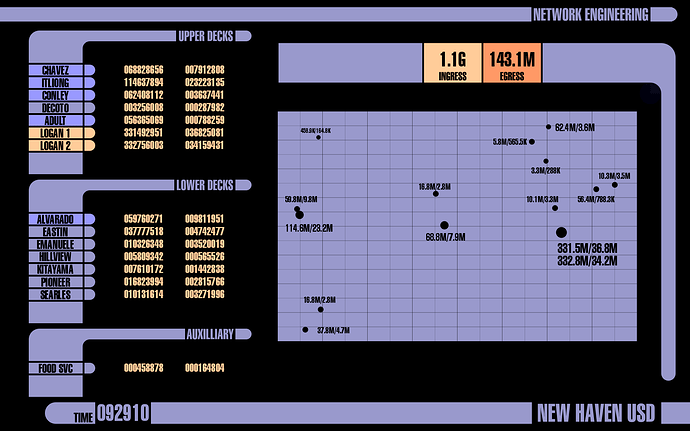
Nice job  Perfect for a NOC display…
Perfect for a NOC display…
And how do I get this!?!?! 
It’s a surprisingly simple setup. I’ll share the background image later, since I did it from home on my personal computer in Inkscape.
All of the site names and numbers are nodes, with the names of the schools and the ingress/egress boxes defined with ‘box’ virtual icons.
The only cleverish bit (and the something new that I learned on this iteration) was using tags on the scale to load image files. The hemispherical tips of the site labels are five different image files drawn with inkscape and referenced in their nodes as: images/lcars_hemisphere_{node:this:inscaletag}.png
My scale looks like this:
SCALE LCARS_HS_COL 0 20 153 153 204 low
SCALE LCARS_HS_COL 20 40 153 153 255 midlow
SCALE LCARS_HS_COL 40 60 255 204 153 mid
SCALE LCARS_HS_COL 60 75 255 153 102 midhi
SCALE LCARS_HS_COL 75 100 204 102 102 hi
In retrospect even those hemispherical tags could have been drawn as overlapping box and circle virtual icons and would look exactly the same. For that matter, I think all of what I created as a background would be doable using virtual icons. It’s all just rectangles and circles.
The map is mostly static. I pasted a google map of our school district into Inkscape as its own layer then drew the dots for our sites and the grid over the top of it, with the different sized dots representing different school enrollments. Once I had everything in position, I removed the map layer to make it look like some sort of star map. The numbers of course are just NODEs.
If I were to redo it I would probably not make the school dots static but instead use the ‘circle’ virtual icon so that I could color them as well.
Hope that helps you make your own!
Here’s a link to the SVG file for my background: https://drive.google.com/file/d/1FjyfPA88JEd0BnMcTWEwMT3KfN5Px-zV/view?usp=sharing
Nice. I hadn’t twigged that it’s all done with AICONs. Good job